CSS là gì?
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheet language. Nó dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như là HTML. Nó có thể điều khiển định dạng của nhiều trang web cùng lúc để tiết kiệm công sức cho người viết web. Nó phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.
Bạn đang đọc: CSS là gì?
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996, vì một lý do đơn giản. HTML không được thiết kế để gắn tag để giúp định dạng trang web. Bạn chỉ có thể dùng nó để “đánh dấu” lên site.
Những tag như được ra mắt trong HTML phiên bản 3.2, nó gây rất nhiều rắc rối cho lập trình viên. Vì website có nhiều font khác nhau, màu nền và phong cách khác nhau. Để viết lại code cho trang web là cả một quá trình dài, cực nhọc. Vì vậy, CSS được tạo bởi W3C là để giải quyết vấn đề này.
Mối đối sánh tương quan giữa HTML và CSS rất mật thiết. HTML là ngôn từ markup ( nền tảng của site ) và CSS định hình phong thái ( tổng thể những gì tạo nên giao diện website ), chúng là không hề tách rời .CSS về triết lý không có cũng được, nhưng khi đó website sẽ không chỉ là một trang chứa văn bản mà không có gì khác .
Ưu điểm của CSS là gì
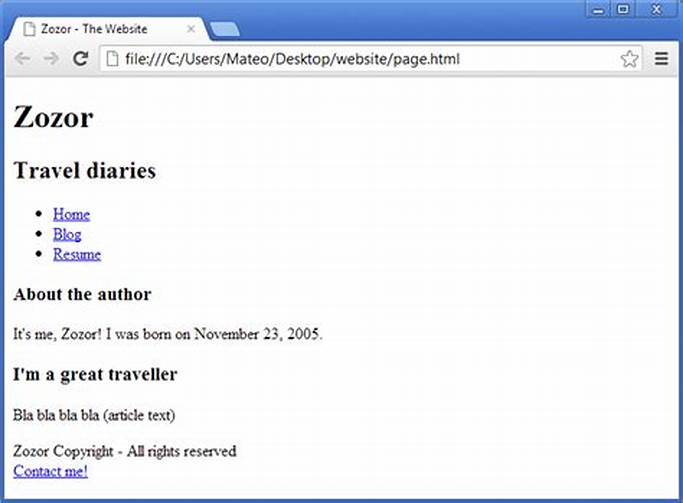
Sự độc lạ giữa site có CSS và không có CSSrất dễ nhận ra .Chắc bạn đã thấy rồi, khi website không load được vừa đủ và chỉ có nền trắng và chữ thì chỉ có màu đen và xanh. Như sau :

Điều này có nghĩa là thành phần CSS của bạn không tải lên được hay nó không sống sót .Đó một website không có CSS, vậy bạn có muốn website của mình trông như vậy không ? Hẵn là không rồi phải không .Trước khi sử dụng CSS, toàn bộ những phong thái của CSS cần được đính kèm vào trong HTML markup. Có nghĩa là bạn cần tách ra để xác lập những thành phần như background, font colors, canh hàng, vâng vâng .CSS giúp bnạ định kiểu mọi thứ trên một file khác, bạn hoàn toàn có thể tạo phong thái trước rồi sau đó tích hợp file CSS lên trên cùng của file HTML. Việc này giúp HTML markup rõ ràng và dễ quản trị hơn nhiều .Tóm lại, với CSS bạn không cần lặp lại những diễn đạt cho từng thanh phần. Nó tiết kiệm ngân sách và chi phí thời hạn, làm code ngắn lại để bạn hoàn toàn có thể trấn áp lỗi thuận tiện hơn .CSS giúp bạn có nhiều styles trên một website HTML, vì thế, năng lực điều chỉnh trang gần như vô hạn ?
CSS hoạt động giải trí như thế nào ?
CSS sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc bạn có thể tận dụng. Như đã nói ở trên, HTML không được dùng để tạo phong cách cho các yếu tố, nó chỉ đánh dấu từng phần để biết được yếu tố đó là gì thôi. Ví dụ: Đây là văn bản ..
Còn làm thế nào để tạo ra phong thái cho văn bản đó ? Syntax của CSS rất đơn thuần. Nó có phần block chọn và block khai báo. Bạn chọn một yếu tố và khai báo làm gì với nó. Rất đơn thuần phải không ?Tuy nhiên, cũng có nhiều quy tắc cần ghi nhớ .Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo phong thái. Block khai báo sẽ gồm có một hay nhiều khai báo cách nhau bởi dấu chấm phẩy ,Mỗi khai báo gồm có một tên CSS và giá trị, cách nhấu bởi dấu 2 chấm. Khai báo CSS luôn kết thúc bằng dấu chấm phẩn, và block khai báo được đặt trong dấu ngoặc nhọn .Hãy xem qua ví dụ :
Tất cả các thành phần trong element sẽ dùng màu xanh và in đậm.
Xem qua hướng dẫn CSS cheat sheet của chugn1 tôi để có thêm ví dụ .Giờ hãy nói về những loại CSS. Chúng có 3 loại là Inline, External và Internal .Khi bạn khởi đầu lên kế hoạch tạo website, hãy bảo vệ bạn chọn đúng công cụ dựng web. Hostinger có công cụ kéo thả để dựng web thuận tiện. Bạn hoàn toàn có thể tạo web hoạt động giải trí tốt trên mọi thiết bị, sử dụng một trong số mẫu website của chúng tôi và xuất bản website của bạn ngay trong tích tắc .Bắt đầu
Internal, External và Inline CSS Styles
Chúng tôi sẽ nói ngắn gọn và từng loại style css, ở dưới cùng là bài viết chi tiết hơn cho những ai muốn tìm hiểu sâu hơn.
Style CSS Internal là style được tải lên mỗi khi trang web được refresh. Vì vậy nó tăng thời gian tải trang. Ngoài ra, bạn sẽ không dùng một style CSS cho nhiều trang vì nó chỉ áp dụng cho từng trang một. Tuy nhiên, lợi ích của style CSS Internal là khi mọi thứ đã đặt trong một trang thì nó dễ chia sẽ trang để xem trước hơn.
Phương pháp dùng Style External là thuận tiên nhất. Mọi thứ được lưu trong file .css. Có nghĩa là bạn có thể tạo phong cách ở file khác áp dụng CSS vào trang bạn muốn. External style sẽ cải thiện thời gian tải trang rất nhiều.
Cuối cùng, chúng ta sẽ nói về style CSS Inline. Inline hoạt động với một yếu tố nhất định có tag
Source: kubet
Category: Tải Phầm Mềm

Leave a Reply