Làm thế nào để thêm JavaScript trong HTML

Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách thêm JavaScript trong HTML. Ban đầu chúng tôi sẽ giới thiệu về JavaScript, tiếp theo sẽ tập trung hướng dẫn làm thế nào thêm JavaScript vào HTML.
Bạn đang đọc: Làm thế nào để thêm JavaScript trong HTML
Nếu bạn muốn hiển thị nội dụng tĩnh, ví dụ như một bộ hình chụp, HTML làm được. Tuy nhiện, các trang tĩnh như vậy thường chậm, trong khi các trang giờ đây thì nhanh và có tính tương tác với người dùng, thậm chí còn là có slideshow, form và menu. Chúng tăng thưởng thức cho người dùng và tăng tính linh động của website. Việc này khả thi là nhờ ngôn từ scripting và JavaScript. Chúng giúp website tương tác với người dùng và ngược lại. Kể cả khi có nhiều ngôn từ khác lúc bấy giờ, không có ngôn từ nào phổ cập như là JavaScript. Để tận dụng hàng loạt lợi thế của nó, nó được dùng tuy nhiên với HTML .
Ưu điểm của JavaScript
JavaScript bắt đầu được gọi là LiveScript. Nhưng vì tên Java đang rất thông dụng trên quốc tế, Netscape đặt lại tên nó thành JavaScript. Lần tiên phong Open vào năm 1995 trong Netscape 2.0. Đây là một vài trong số những ưu điểm điển hình nổi bật của JavaScript :
Tối giản tương tác với server
Thông thường trên trong thực tiễn nếu bạn muốn tối ưu hiệu năng của website, cách tốt nhất là giảm tương tác với server. JavaScript hoàn toàn có thể giải quyết và xử lý yếu tố này bằng cách xác thực dữ liệu nhập vào của người dùng tại chính phía người dùng. Nó chỉ gửi nhu yếu tới server sau khi chạy kiểm tra xác nhận trước. Kết quả là, tài nguyên sử dụng cho số lượng request sẽ được giảm đáng kể .
Giao diện người dùng thân thiện hơn, nhiều tính năng hơn .
Bằng cách sử dụng JavaScript, bạn hoàn toàn có thể tạo giao diện có tính tương tác với người xem. Ví dụ như thêm slider, slideshow, hiệu ứng cuộn trang khi di chuột tới, tính năng kéo thả và hơn thế nữa .
Phản hồi ngay lập tức cho khách truy vấn
Bằng cách sử dụng JavaScript, bạn hoàn toàn có thể chắc rằng người dùng sẽ nhận phản hồi ngay lập tức. Ví dụ, hãy thử tưởng tượng khi người dùng điền thông tin và vô tình chừa trống thông tin cần điền. Nếu không có xác nhận với JavaScript, họ sẽ phải chờ trang tải lại hoặc tiếp xúc với sever rồi tải lại, người dùng mới nhận ra họ điền thiếu. Với JavaScript ( add JavaScript to HTML ), người dùng sẽ được thông tin ngay lập tức .
Dễ debug
JavaScript là một ngôn từ được biên dịch, có nghĩa là code hoàn toàn có thể decipher từng dòng. Trong trường hợp có bất kể lỗi nào hiện lên, bạn hoàn toàn có thể thấy đúng mực dòng nào gây lỗi .
Chèn JavaScript trong HTML
Sau khi đã biết ưu điểm JavaScript, chúng tôi sẽ ra mắt đến bạn 2 cách để thêm JavaScript trong HTML và khiến chúng hoạt động giải trí chung với nhau .
Thêm JavaScript và HTML trực tiếp
Cách đầu tiên để thêm JavaScript trong HTML là cách thêm trực tiếp. Bạn có thể làm vậy bằng cách sử dụng tag để đặt chung tất cả mã JS bạn viết. JS code có thể được thêm vào:
- giữa tag
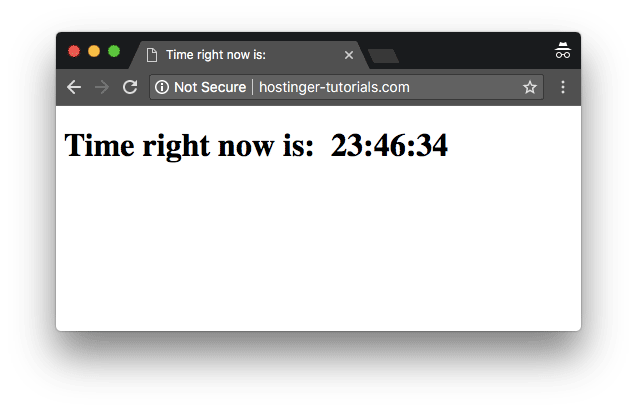
Tùy thuộc vào nơi bạn thêm code JavaScript trong HTML file, cách tải có thể khác nhau. Thực tế tốt nhất là thêm nó vào trong để nó tách hẵn khỏi nội dung chính của file HTML. Nhưng đặt nó vào trong tag có thể tăng tốc độ tải, vì nội dung website sẽ được tải nhanh hơn, và chỉ khi đó JavaScript sẽ được parsed. Ví dụ, hãy xem qua file HTML sau, vốn để hiển thị thời gian hiện tại:
Time right now is:
Như bạn thấy, code trên chưa chứa JavaScript và thế cho nên nó không hiển thị thời hạn thực được. Chúng ta sẽ thêm code này vào để hiển thị thời hạn đúng chuẩn hơn :
var time = new Date(); console.log(time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds());
Chúng ta sẽ đóng code này bằng tag rồi đặt nó vào trong phần head của HTML code để mỗi khi site được tải lên, một thông báo sẽ hiện ra thời gian hiện tại cho người dùng. Đây là file HTML cuối cùng:
Time right now is:
Nếu bạn muốn hiể thị thời gian trong body của trang, bạn sẽ cần thêm script và trong tag
của trang HTML. Đây là code sau khi chèn JavaScript trong HTML:Time right now is:
Kết quả :

Chèn JavaScript trong HTML bằng một file độc lập
Đôi khi việc thêm JavaScript vào HTML một cách trực tiếp không phải là cách hay nhất. Vì hoàn toàn có thể có trường một một vài JS scripts cần được dùng ở nhiều trang khác nhau. Vậy cách tốt nhất là tạo một file JavaScript riêng không liên quan gì đến nhau để hoàn toàn có thể thêm JavaScript vào HTML trải qua file đó. Những files này được gọi trong HTML documents giống với cách gọi CSS documents. Lợi ích khác của thêm JS code vào file độc lập là :
- Khi HTML code và JavaScript code bị tách riêng ra, mục đích chính là tái sử dụng lại code
- Việc đọc code sẽ dễ dàng hơn, vì vậy bảo trì cũng đơn giản hơn
- Files Cached JavaScript sẽ tăng tốc website bằng cách giảm thiểu thời gian trang phải tải.
Chúng tôi có một file JavaScript trong HTML như sau :
Time right now:
Nội dung của file myscript.js là :
let d = new Date(); document.body.innerHTML = "Time right now is: " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds()
"
Ghi chú: Chúng tôi cho là file myscript.js được đặt trong cùng thư mục của file HTML.
JavaScript tăng sức mạnh cho ứng dụng bằng cách xác nhận trước nội dung của khách truy vấn tại chính phía của họ. Một trong số những nội dung quan trọng nhất cần xác nhận là địa chỉ email. Hàm JavaScript hoàn toàn có thể giúp bạn xác thực địa chỉ email trước khi gửi nó tới server :
function validateEmailAddress(email) {
var re = /^(([^<>()[\]\\.,;:\s@\"]+(\.[^<>()[\]\\.,;:\s@\"]+)*)|(\".+\"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
return re.test(email);
}
function validate() {
$("#result").text("");
var emailaddress = $("#email").val();
if (validateEmailAddress(emailaddress)) {
$("#result").text(emailaddress + " is valid :)");
$("#result").css("color", "green");
} else {
$("#result").text(emailaddress + " is not correct, please retry:(");
$("#result").css("color", "red");
}
return false;
}
$("#validate").bind("click", validate);
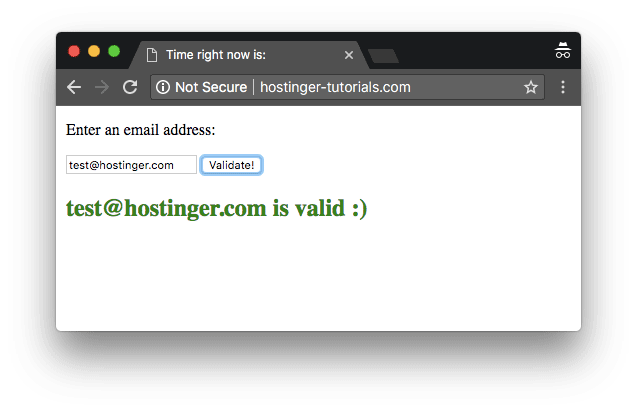
Để thêm function này vào form nhập liệu, bạn hoàn toàn có thể sử dụng code sau :
Đây là tác dụng bạn hoàn toàn có thể thấy sau khi phối hợp cả 2 thành phần vào trong file HTML :

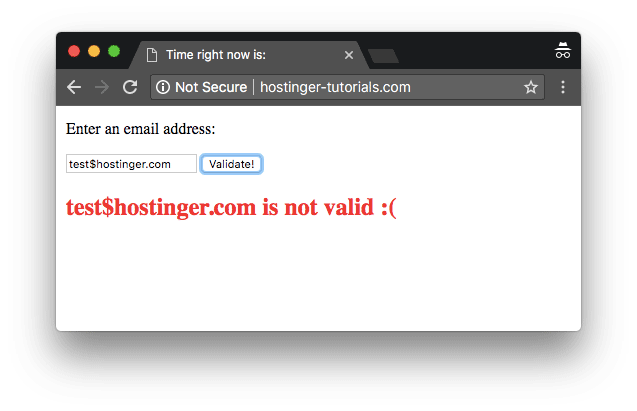
Nếu tác dụng không đúng, bạn sẽ thấy màn hình hiển thị sau :

Chúc mừng ! Bạn đã học cách thêm JavaScript vào HTML với một số ít ví dụ cơ bản .
Lời kết
Trong bài hướng dẫn này, chúng tôi đã chỉ bạn 2 cách để chèn JavaScript trong HTML code. Khi bạn đã biết cách hoạt động giải trí của chúng, việc tích hợp cả 2 ngôn từ lập trình này sẽ mở ra năng lực vô tận cho bạn. JavaScript hoàn toàn có thể phối hợp với HTML để tạo ra ứng dụng web can đảm và mạnh mẽ, mềm mại và mượt mà, tương tác tốt với người dùng và cực kỳ thân thiện. Bằng cách sử dụng xác nhận từ phía khách truy vấn, server sẽ được giảm tải và thế cho nên tăng hiệu năng website và tốc độc website lên đáng kể .
Hai G .Hải G. là chuyên viên quản trị, quản lý và vận hành các dịch vụ website. Anh có nhiều năm kinh nghiệm tay nghề về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu quý WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho các bạn trẻ khởi nghiệp .
Source: kubet
Category: Tải Phầm Mềm

Leave a Reply