Rebasing là một quá trình để vận dụng lại những commit trên một nhánh nào đó. Nó được sử dụng để vận dụng một chuỗi những commit từ những nhánh khác nhau thành một commit sau cuối. Nó là một sửa chữa thay thế của lệnh hợp nhất git. Nó là một quy trình hợp nhất tuyến tính .
Trong Git, thuật ngữ rebase được gọi là quá trình di chuyển hoặc kết hợp một chuỗi các commit thành một commit cơ sở mới. Rebasing rất có lợi và nó hình dung quá trình trong môi trường của quy trình làm việc phân nhánh tính năng.
Bạn đang đọc: Lệnh git rebase » https://www.ikf-technologies.com
Bạn nên xem lại nhánh của mình trước khi hợp nhất nó .

Nói chung, nó là một sự thay thế sửa chữa của lệnh hợp nhất. Hợp nhất luôn là một bản ghi đổi khác về phía trước. So sánh, rebase là một công cụ viết lại lịch sử vẻ vang mê hoặc bằng git. Nó hợp nhất những commit khác nhau từng cái một .
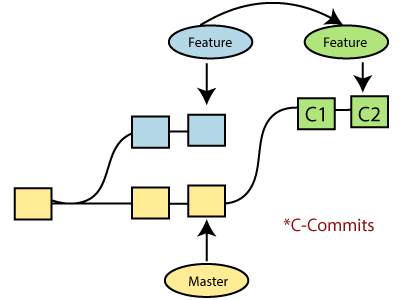
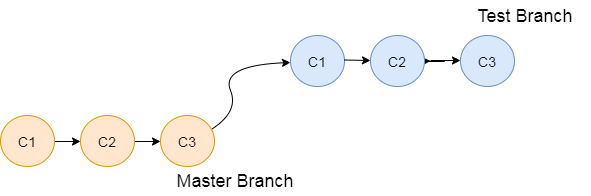
Giả sử bạn đã thực thi ba lần commit trong nhánh chính và ba lần trong nhánh test có tên nhánh khác của bạn. Nếu bạn hợp nhất điều này, thì nó sẽ hợp nhất toàn bộ những commit trong một thời hạn. Nhưng nếu bạn rebase lại nó, thì nó sẽ được hợp nhất theo cách tuyến tính. Hãy xem xét hình ảnh dưới đây :

Hình ảnh trên diễn đạt cách hoạt động giải trí của git rebase. Ba commit của nhánh chính được hợp nhất tuyến tính với những commit của nhánh kiểm tra .
Hợp nhất là cách đơn thuần nhất để tích hợp những nhánh. Nó thực thi hợp nhất ba chiều giữa hai commit nhánh mới nhất .
1. Làm thế nào để Rebase
Khi bạn thực thi một số ít commit trên một nhánh tính năng ( nhánh thử nghiệm ) và 1 số ít trong nhánh chính. Bạn hoàn toàn có thể rebase lại bất kể nhánh nào trong số này. Sử dụng lệnh git log để theo dõi những biến hóa ( lịch sử dân tộc commit ). Kiểm tra nhánh mong ước mà bạn muốn rebase lại. Bây giờ thực thi lệnh rebase như sau :
Cú pháp:
git rebase < tên nhánh > Nếu có 1 số ít xung đột trong nhánh, hãy xử lý chúng và thực thi những lệnh dưới đây để liên tục biến hóa :
git statusNó được sử dụng để kiểm tra trạng thái ,
git rebase --continue Lệnh trên được sử dụng để liên tục với những biến hóa bạn đã thực thi. Nếu bạn muốn bỏ lỡ đổi khác, bạn hoàn toàn có thể bỏ lỡ như sau :
git rebase --skip Khi triển khai xong việc phục sinh. Đẩy kho tàng trữ về nguồn gốc ( origin ). Hãy xem xét ví dụ dưới đây để hiểu lệnh git merge .
Giả sử rằng bạn có một nhánh nói test2 mà bạn đang làm việc. Bây giờ bạn đang ở trên nhánh test2 và đã thực hiện một số thay đổi trong file newfile5.txt của dự án .
Thêm file này vào kho tàng trữ :
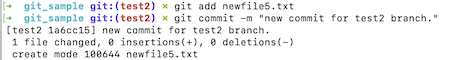
git add newfile5.txt Bây giờ, commit những biến hóa. Sử dụng lệnh dưới đây :
git commit -m "new commit for test2 branch." Đầu ra sẽ giống như sau :

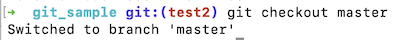
Chuyển nhánh thành master :
git checkout master Đầu ra:

Bây giờ bạn đang ở trên nhánh chính. Newfile.txt cho biết tôi đã thêm các thay đổi vào file của mình. Lệnh dưới đây được sử dụng để thêm file vào kho lưu trữ.
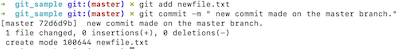
git add newfile.txt Bây giờ commit file cho những biến hóa :
git commit -m "new commit made on the master branch." Đầu ra:

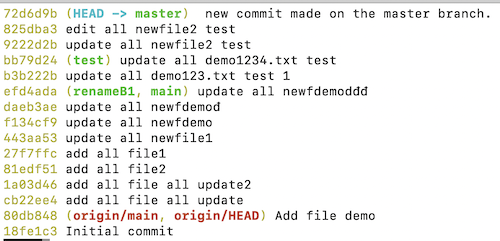
Để kiểm tra lịch sử vẻ vang nhật ký, hãy triển khai lệnh dưới đây .
git log --oneline Đầu ra:

Như tất cả chúng ta hoàn toàn có thể thấy trong lịch sử vẻ vang nhật ký, có một commit mới trong nhánh chính. Nếu tôi muốn rebase lại nhánh test2 của mình, tôi phải làm gì ? Xem ngữ cảnh nhánh rebase bên dưới :
2. Nhánh Rebase
Nếu tất cả chúng ta có nhiều commit từ những nhánh khác nhau và muốn hợp nhất nó thành một. Để làm như vậy, tất cả chúng ta có hai lựa chọn hoặc hoàn toàn có thể hợp nhất hoặc rebase lại nó. Nó thì tốt để rebase lại nhánh của bạn .
Từ ví dụ trên, tất cả chúng ta đã commit với nhánh chính và muốn rebase lại nó trên nhánh test2. Hãy xem những lệnh dưới đây :
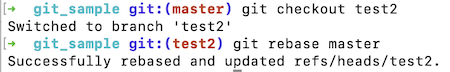
git checkout test2 Lệnh này sẽ chuyển bạn trên nhánh test2 từ nhánh chính .
Đầu ra:
Switched to branch ‘test2.’
Bây giờ bạn đang ở trên nhánh test2. Do đó, bạn hoàn toàn có thể rebase lại nhánh test2 với nhánh chính. Xem lệnh dưới đây :
git rebase master Lệnh này sẽ rebase lại nhánh test2 và sẽ hiển thị là Đang áp dụng: commit mới trên nhánh test2. Hãy xem xét đầu ra dưới đây:
Đầu ra:

3. Git Interactive Rebase
Git tạo điều kiện với Interactive Rebase; nó là một công cụ mạnh cho phép thực hiện nhiều thao tác khác nhau như chỉnh sửa, viết lại, sắp xếp lại, v.v. trên các commit hiện có. Interactive Rebase chỉ có thể được vận hành trên nhánh hiện đã checkout. Do đó, hãy đặt nhánh HEAD tại local của bạn ở thanh bên.
Git tương tác rebase có thể được gọi bằng lệnh rebase, chỉ cần nhập -i cùng với lệnh rebase. Ở đây ‘ i ‘ là viết tắt của tương tác. Cú pháp của lệnh này được đưa ra dưới đây:
Cú pháp:
git rebase -i Nó sẽ liệt kê tất cả các tùy chọn tương tác có sẵn.
Đầu ra:

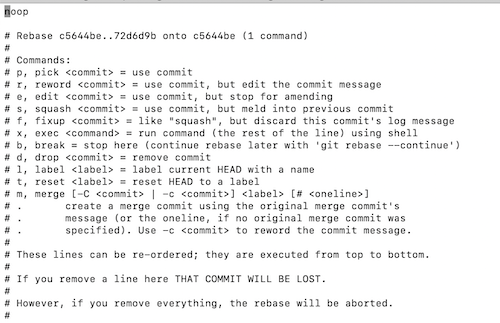
Sau đầu ra nhất định, nó sẽ mở một trình soạn thảo với những tùy chọn có sẵn. Hãy xem xét đầu ra dưới đây :
Đầu ra:

Khi tất cả chúng ta thực thi lệnh rebase tương tác, nó sẽ mở trình soạn thảo văn bản mặc định của bạn với đầu ra ở trên .
Các tùy chọn nó chứa được liệt kê bên dưới :
- Chọn(Pick)
- Ghi lại(Reword)
- Biên tập(Edit)
- Sự đè(Squash)
- Sửa chữa(Fixup)
- Exec(Exec)
- Phá vỡ(Break)
- Rơi vãi(Drop)
- Nhãn(Label)
- Cài lại(Reset)
- Hợp nhất(Merge)
Các tùy chọn trên triển khai những tác vụ đơn cử của chúng với git-rebase. Hãy hiểu ngắn gọn từng tùy chọn này .
Chọn (-p):
Pick có nghĩa là commit được gồm có. Thứ tự của những commit phụ thuộc vào vào thứ tự của những lệnh chọn trong quy trình rebase. Nếu bạn không muốn thêm commit, bạn phải xóa hàng loạt dòng .
Ghi lại (-r):
Khẩu lệnh khá giống với lệnh pick. Tùy chọn từ khóa đã tạm dừng quy trình rebase và tạo thời cơ biến hóa thông tin commit. Nó không ảnh hưởng tác động đến bất kể biến hóa nào được thực thi bởi commit .
Chỉnh sửa (-e):
Tùy chọn chỉnh sửa được cho phép sửa đổi commit. Các phương tiện đi lại sửa đổi, commit hoàn toàn có thể được thêm vào hoặc đổi khác trọn vẹn. Chúng ta cũng hoàn toàn có thể thực thi những commit bổ trợ trước khi lệnh rebase liên tục. Nó được cho phép tất cả chúng ta chia một commit lớn thành một commit nhỏ hơn ; hơn nữa, tất cả chúng ta hoàn toàn có thể xóa những biến hóa sai được thực thi trong một commit .
Ghi đè (-s):
Tùy chọn Ghi đè cho phép bạn kết hợp hai hoặc nhiều commit thành một commit duy nhất. Nó cũng cho phép chúng ta viết một thông báo commit mới để mô tả các thay đổi.
Sửa lỗi (-f):
Nó khá giống với lệnh Ghi đè(Squash). Nó đã loại bỏ thông điệp của commit được hợp nhất. Thông báo commit cũ hơn được sử dụng để mô tả cả hai thay đổi.
Exec (-x):
Tùy chọn thực thi cho phép bạn chạy những lệnh shell tùy ý so với một commit .
Ngắt (-b):
Quyền chọn break dừng rebase tại vị trí vừa phải. Nó sẽ tiếp tục phục hồi sau đó với lệnh ‘ git rebase –continue ‘.
Thả (-d):
Tùy chọn thả được sử dụng để xóa commit .
Nhãn (-l):
Tùy chọn nhãn được sử dụng để lưu lại vị trí đầu hiện tại bằng tên .
Đặt lại (-t):
Tùy chọn đặt lại được sử dụng để đặt lại với nhãn nào đó .
Git Merge so với Rebase
Đó là một câu hỏi khó hiểu phổ cập nhất so với người dùng git rằng khi nào thì sử dụng lệnh merge và khi nào thì sử dụng rebase. Cả hai lệnh đều tương tự như nhau và cả hai đều được sử dụng để hợp nhất những commit được triển khai bởi những nhánh khác nhau của kho tàng trữ .
Việc Phục hồi không được khuyến khích trong nhánh rebase vì quy trình Phục hồi sẽ tạo ra những kho tàng trữ không đồng điệu. Đối với những cá thể, việc phục sinh hoàn toàn có thể có ích hơn việc hợp nhất. Nếu bạn muốn xem hàng loạt lịch sử vẻ vang, bạn nên sử dụng hợp nhất. Hợp nhất theo dõi hàng loạt lịch sử vẻ vang của những commit, trong khi rebase viết lại lịch sử dân tộc mới .
Lệnh Git rebase được cho là một sự sửa chữa thay thế của hợp nhất. Tuy nhiên, chúng có một số ít điểm độc lạ chính :
Git MergeGit RebaseHợp nhất tạo ra một commit cuối cùng khi hợp nhất.Git rebase không tạo bất kỳ commit nào khi phục hồi.Nó kết hợp tất cả các commit thành một commit duy nhất.Nó tạo ra một lộ trình commit tuyến tính.Nó tạo ra một lịch sử đồ họa có thể hơi phức tạp để hiểu.Nó tạo ra một lịch sử tuyến tính có thể dễ dàng hiểu được.Nó là an toàn để hợp nhất hai nhánh.Git “rebase” xử lý các hoạt động nghiêm trọng.Việc hợp nhất có thể được thực hiện trên cả nhánh công cộng và tư nhân.Đó là một lựa chọn sai lầm khi sử dụng phục hồi trên các nhánh công cộng.Hợp nhất tích hợp nội dung của nhánh tính năng với nhánh chính. Vì vậy, nhánh chính được thay đổi và lịch sử nhánh tính năng vẫn nhất quán.Việc khôi phục chi nhánh chính có thể ảnh hưởng đến chi nhánh tính năng.Hợp nhất và bảo tồn lịch sử.Rebasing viết lại lịch sử.Git merge trình bày tất cả các xung đột cùng một lúc.Git rebase lần lượt trình bày các xung đột.
Cài ứng dụng cafedev để dễ dàng cập nhật tin và học lập trình mọi lúc mọi nơi tại đây.
Tài liệu từ cafedev:
Nếu bạn thấy hay và có ích, bạn hoàn toàn có thể tham gia những kênh sau của cafedev để nhận được nhiều hơn nữa :
Chào thân ái và quyết thắng !
Đăng ký kênh youtube để ủng hộ Cafedev nha các bạn, Thanks you!
Source: kubet
Category: Tải Phầm Mềm




 HTML là ngôn ngữ đánh dấu siêu văn bản
HTML là ngôn ngữ đánh dấu siêu văn bản HTML được phát hành lần đầu tiên vào năm 1991
HTML được phát hành lần đầu tiên vào năm 1991 Trình duyệt web đọc file HTML và hiển thị chúng dưới dạng visual để người dùng có thể hiểu được
Trình duyệt web đọc file HTML và hiển thị chúng dưới dạng visual để người dùng có thể hiểu được HTML có thể hoạt động hiệu quả trên hầu hết các trình duyệt hiện nay
HTML có thể hoạt động hiệu quả trên hầu hết các trình duyệt hiện nay Attributes được sử dụng để cung cấp thông tin bổ sung về một ElementTôi sẽ lý giải 1 số ít thuật ngữ HTML thường gặp để bạn sử dụng nó thuận tiện và thuận tiện hơn .
Attributes được sử dụng để cung cấp thông tin bổ sung về một ElementTôi sẽ lý giải 1 số ít thuật ngữ HTML thường gặp để bạn sử dụng nó thuận tiện và thuận tiện hơn . HTML bao gồm nhiều tag khác nhau
HTML bao gồm nhiều tag khác nhau Có 2 loại tag được dùng phổ biến trong HTML là block-level tags và inline tagstag được sử dụng đa phần là block-level tags và inline tags .
Có 2 loại tag được dùng phổ biến trong HTML là block-level tags và inline tagstag được sử dụng đa phần là block-level tags và inline tags . HTML và HTML5 có nhiều điểm khác biệt
HTML và HTML5 có nhiều điểm khác biệt HTML, CSS và JavaScript kết hợp với nhau để tạo ra một Website chuyên nghiệp
HTML, CSS và JavaScript kết hợp với nhau để tạo ra một Website chuyên nghiệp Sublime Text là một trong các phần mềm lập trình phổ biến hiện nay
Sublime Text là một trong các phần mềm lập trình phổ biến hiện nay